--このサイトについて--
このサイトは、ゲームガイドです。
今回紹介したゲームは、全部Steamのゲームです。
このサイトはレスポンシブ対応しております。
F12キーを押して確認してみてください。
スマホ用の画面すると上のほうにハンバーガーメニューが出てきますが、
まだ未完成です。
まだ未完成なので提出した後も更新はしていきます。
更新日:2020年2月20日(木)
--画像について--
画像はすべてゲーム内の機能にあるスクリーンショットで独自に撮影しています。
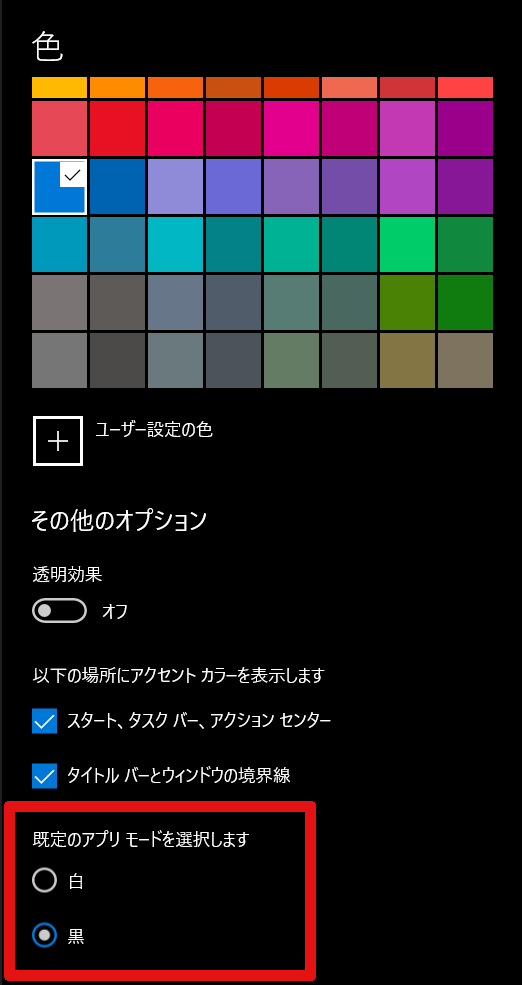
このサイトには、OSの設定にあるダークモードとホワイトモードで
サイトの色が変わるようになっています。
画像をクリックすると拡大されます。
--引用リンク・参考サイト--
http://www.htmq.com/
https://saruwakakun.com/html-css/basic/margin-padding
https://saruwakakun.com/html-css/basic/relative-absolute-fixed
https://coliss.com/articles/build-websites/operation/css/simulating-dark-and-light-mode.html
https://jp.vuejs.org/index.html
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
https://webst8.com/blog/css-flex/
https://coliss.com/articles/build-websites/operation/css/css3-flexbox-properties-by-scotch.html
https://developer.mozilla.org/ja/docs/Web/CSS/flex
https://www.kabanoki.net/5792/
https://www.nxworld.net/tips/css-only-button-design-and-hover-effects.html
https://tympanus.net/Development/CreativeButtons/
https://imasashi.net/element-fadein.html
https://littlethings.jp/blog/web/css-effect-scroll
https://web-ashibi.net/archives/1952
https://freehtml5.co/
https://kigiroku.com/frontend/loder.html
http://photoshopvip.net/119995
https://www.nxworld.net/tips/12-css-hamburger-menu-active-effect.html
https://www.nxworld.net/tips/css-horizontal-menu-hover-effect-example.html
http://photoshopvip.net/84144
https://qiita.com/ma_me/items/a5249693c0b21836126b
https://coliss.com/articles/build-websites/operation/work/top-web-trends-for-2020.html
https://seolaboratory.jp/89410/
http://photoshopvip.net/119995
https://pecopla.net/web-column/how-to-responsive
https://basicscroll.electerious.com/
--ツールお借りしたサイト--
https://webcode.tools/css-generator/animation
https://aminerman.com/kinesis/#/
https://cssgrid-generator.netlify.com/
https://www.gradientmagic.com/
https://trianglify.io/
https://www.jsdelivr.com/